상세 컨텐츠
본문
티스토리 처음 개설할때 뭐가 뭔지 몰라 일단 그중에 제일 맘에 드는 스킨을 골라 적용했었죠
매거진 스타일로 뭔가 깔끔하고 있어 보인달까?
매거진 샘플은 라스베가스 관광청 내용을 가상으로 만들어 놨는데 시선이 돋보이는 매거진을 만들 수 있다는데 왓???

그런데 적용을 해보니 딸랑 글 리스트 밖에 안나오는 겁니다.
처음엔 이것저것 만지다가 괜히 낭패를 볼까봐 몇주간 그냥 쓰고 있었는데

다른 블로그에 가보니 엄청 이쁘게 잘되어 있더라구요. 너무 해보고 싶었죠.
그래서 하나하나 만지다가 어떻게 만지는지 알게 됬습니다.

지금 현재 제 티스토리 메인입니다.
어떻게 하는지 궁금 하시죠? 그럼 편집 하는 방법을 알려드리겠습니다.
먼저 상단에 큼직하게 들어가는 슬라이드 배너 처럼 보이는 영역을 편집해 보겠습니다.

설정에서 꾸미기에 스킨 편집으로 들어갑니다.

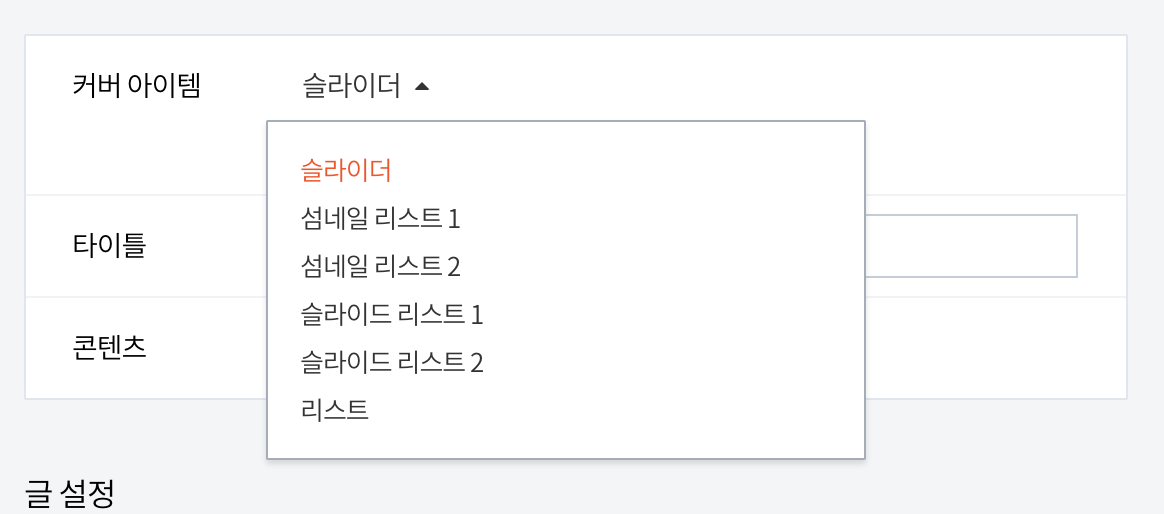
홈 설정에서 커버아이템 추가를 클릭하면 커버아이템 종류를 선택 할 수 있는데 여기서 슬라이더를 선택해 줍니다.

타이틀은 실제 목록을 보여줄 곳에 제목 형태로 들어가는데, 슬라이더는 따로 제목이 안붙으므로 아무 제목이나 써주면 됩니다.
컨텐츠는 최신글이나 인기글 같이 보여줄 글의 성격을 선택해 주시 됩니다.
그리고 글설정에서 내 카테고리중 어떤 카테고리를 보여 줄 것인가 를 선택하고 글의 갯수는 총 몇개를 보여줄것인가 선택해주시면 완료입니다.

저장하고 미리보기 화면에서 새로고침을 누르면 저장하기 전에 미리 보기로 확인할수 있습니다.

이런식으로 커버 아이템을 추가하면 되는데요. 테마마다 지원하는게 각각 다르니 하나씩 해보시면 됩니다.
제가 쓰는 테마는 슬라이더, 섬네일리스트 1~2, 슬라이드 리스트 1~2, 리스트 까지 총 6종류의 템플릿을 제공하고 있습니다.

그외 추가설정에서 상하단 내 티스토리 BI를 변경할 수 있습니다.
이미지를 만들어서 올리면 되는데 저는 무료 일러스트를 다운받아 포토샵에서 얼렁뚱땅 만들어서 올렸습니다.
무료 일러스트 사이트는 아래 링크해 놓았습니다.
Freepik | Download now millions of free vectors, photos and PSD files
Discover millions of copyright-free vectors, photos and PSD files. Graphic resources for personal and commercial use. Thousands of new files uploaded daily.
www.freepik.com

티스트로 디자인 편집. 있는 기능을 사용하면 그리 어렵지 않게 사용가능합니다.
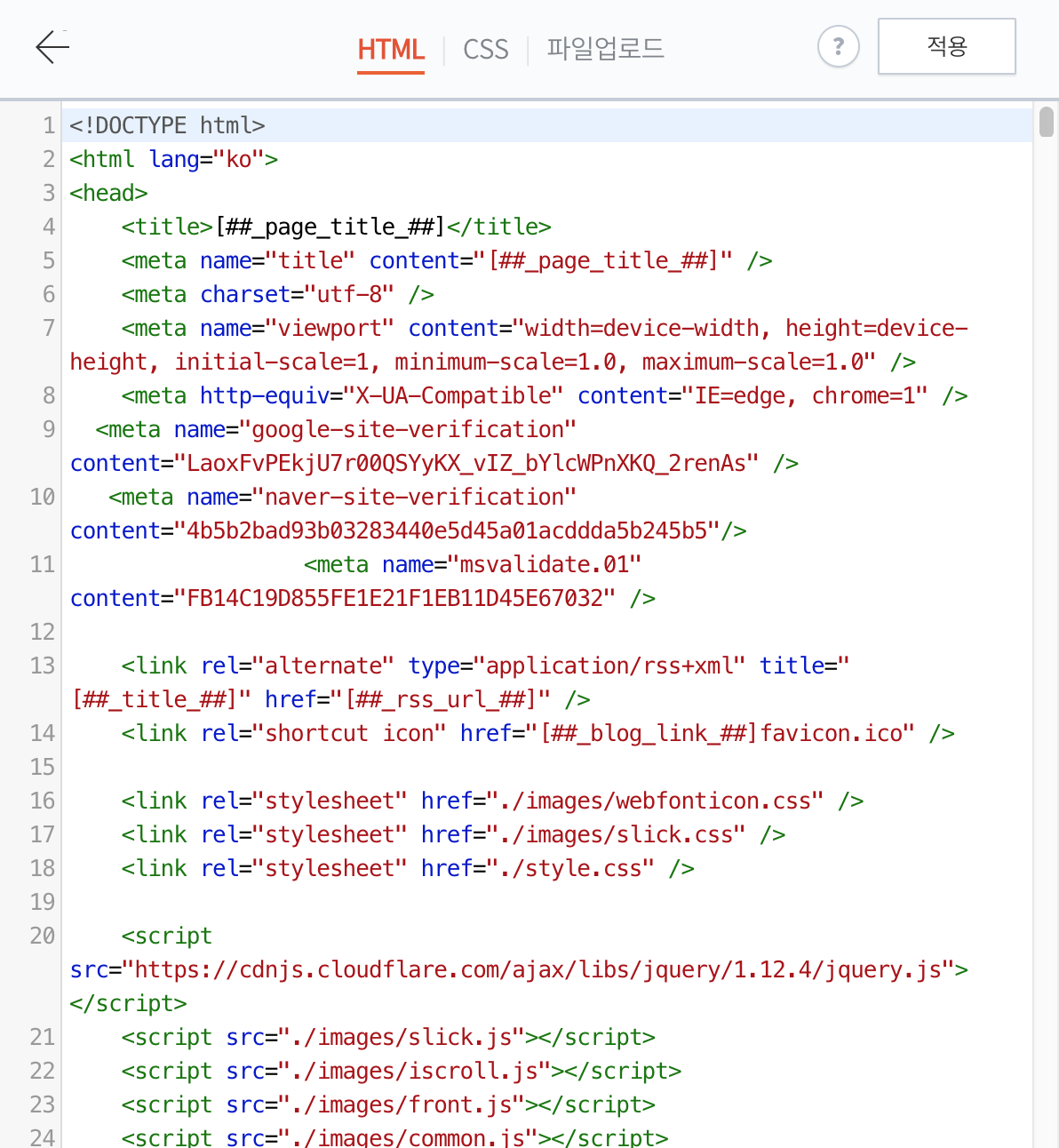
좀더 디테일하게 고치고 싶으시면 html편집 모드에서 수정하시면 됩니다.
물론 html, css, javascript등을 좀더 아신다면 입맛에 맞게 편집 가능하겠죠?
'IT' 카테고리의 다른 글
| 똥손 아재의 아이폰 블루투스, 와이파이 자가 수리하기 (2) | 2019.07.27 |
|---|---|
| 아이패드 중고나라 구입시 사기꾼 업자 거르기 (0) | 2019.07.21 |
| 완전 저렴한 윈도우10 과연 사도 될까? (0) | 2019.07.15 |
| BENRO 벤로 스마트 무선 블루투스 셀카봉 삼각대 2세대 BK10 II (0) | 2019.07.13 |
| 미박스에서 옥수수, 푹, 티빙 KODI 애드온 설정 하기 (3) | 2019.07.10 |







댓글 영역