상세 컨텐츠
본문
애드센스 통과한지 2-3주 정도 지났는데 남들은 전부 상단에 큼직하게 2개씩 광고가 들어가는데
내 블로그만 가늘고 작게 들어가는 광고를 보고 특단의 조치를 취하기로 했습니다.
뭐 아직 광고비도 거의 제로 수준이고 광고 바꾼다고 큰의미가 있는건 아니지만 그래도 남들이 하는건 다 해보고 싶었습니다.
일단 열심히 검색해서 제일 많이 쓰는 코드를 사용 하기로 했습니다.
검색을 하시면 아래와 같은 소스를 제일 많이 검색하실 수 있을겁니다.
이코드의 문제점이 있는데요. 저 같은 경우 모바일은 광고가 출력이 되지 않습니다.
<!-- 본문 상단 광고 시작 -->
<div style="text-align:center;width:100%;">
<script>
if(window.getWindowCleintWidth()>=768){
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:336px;height:280px;"data-ad-client="ca-pub-ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ"data-ad-slot="ㅇㅇㅇㅇㅇㅇㅇㅇㅇ"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
<script>
if(window.getWindowCleintWidth()>=768){
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:336px;height:280px;margin-left: 20px;"data-ad-client="ca-pub-ㅇㅇㅇㅇㅇㅇㅇㅇ"data-ad-slot="ㅇㅇㅇㅇㅇㅇ"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</div>
<div style="text-align:center;width:100%;">
<script>
if(window.getWindowCleintWidth()<768){
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-ㅇㅇㅇㅇ" data-ad-slot="ㅇㅇㅇㅇㅇㅇㅇ"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</div>
<!-- 본문 상단 광고 끝 -->
처음엔 제가 이상한건지 알고 몇번을 다시했습니다. 그러다가 댓글을 보니 저만 그런게 아니더군요.

저와 똑같은 증상을 호소하는 분들이 있습니다. 소스가 이상한건지 특성을 타는건지 모르겠지만 그냥 새롭게 짜기로 결심했습니다.
귀차니즘이 초발동 하지만 그래도 광고로 1원이라도 벌어보겠다는 일념으로 css 책과 인터넷을 뒤지며 열공을 했습니다.
이제 새로운 코드 알려드릴께요 100% 되는 코드입니다.
1. data-ad-slot 넘버는 각각 설정해 줍니다.(안해도 될거 같은데 그냥 겹치는 것보다 다르게 가는게 왠지 에러가 없을거 같아서 했습니다.)

디스플레이 광고에서 신규로 3개를 작성합니다.
작성하면 data-ad-client ID는 똑같지만 data-ad-slot 넘버는 각각 다르게 나옵니다.
data-ad-client, data-ad-slot 3개 총 4개의 일련번호를 적어 두세요.
2. 아래 코드에 본인의 data-ad-client, data-ad-slot를 입력하세요
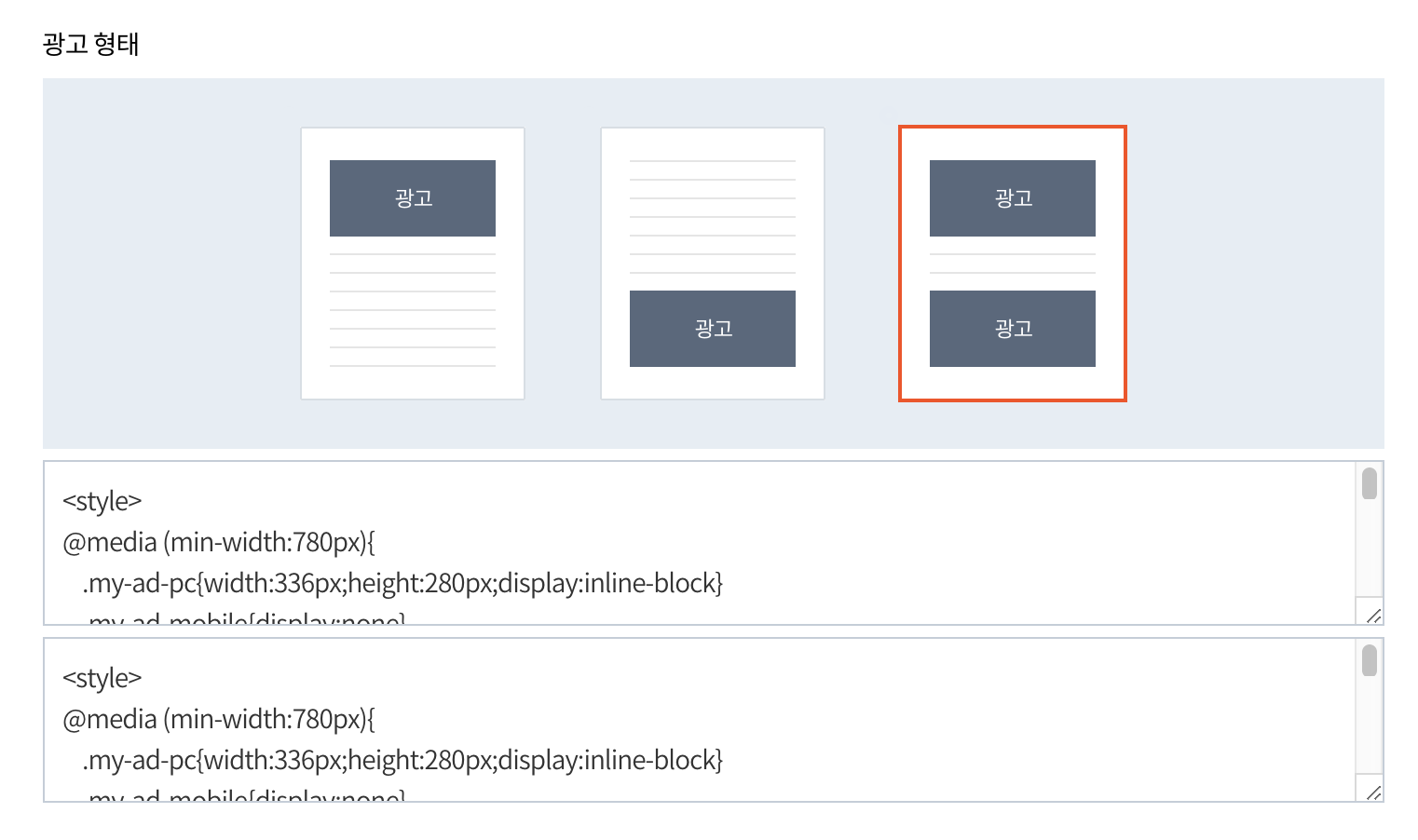
<style>
@media (min-width:780px){
.my-ad-pc{width:336px;height:280px;display:inline-block}
.my-ad-mobile{display:none}
}
@media (max-width:780px){
.my-ad-pc{display:none}
.my-ad-mobile{display:inline-block;width:300px;height:250px}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- PC1 -->
<ins class="adsbygoogle my-ad-pc"
data-ad-client="ca-pub-ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ"
data-ad-slot="ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- PC2 -->
<ins class="adsbygoogle my-ad-pc"
data-ad-client="ca-pub-ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ"
style="margin-left:20px"
data-ad-slot="ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- mobile -->
<ins class="adsbygoogle my-ad-mobile"
data-ad-client="ca-pub-ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ"
data-ad-slot="ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
코드넣는 곳은 총 6군데 입니다.
보시면 data-ad-client="ca-pub-본인광고코드", data-ad-slot="광고슬롯코드" 이렇게 넣어주시면 됩니다.
3. 광고 등록
이제 코드를 복사해서 광고를 등록하시면 됩니다.

관리자에서 플러그인을 클릭합니다.

구글 애드센스(반응형)을 사용합니다.

광고형태는 상하단 광고로 하고 같은 소스를 위에 한번 아래 한번 복사해서 붙여 넣습니다.

짠!~~~ 상단에 2개, 하단의 2개의 광고가 나옵니다
모바일도 한번 볼까요?

모바일도 한개가 잘나옵니다. 모바일에서 2개가 출력되는건 정책위반이랍니다.
잘지켜야 겠죠~
이상 답답해서 css책 공부하면서 코드 만든 아재 허니듀크 였습니다. 잘쓰시고 부자되세요~ ^^
'생활정보' 카테고리의 다른 글
| 한국 백색국가 제외, 대마도 현 상황 (2) | 2019.08.03 |
|---|---|
| 그림도 보고 밥도먹고 미술관 같은 레스토랑 FRAME 676 (2) | 2019.07.28 |
| 직장내 괴롭힘 방지법 처벌 수위는? (5) | 2019.07.17 |
| 구글애드센스 광고 한번에 통과하기 (12) | 2019.07.16 |
| 채끝 등심 스테이크가 40% 나 할인 한다고? (0) | 2019.07.14 |







댓글 영역